Still need help?
Get in touch with the LX.lab team by logging a ticket via ServiceConnect. We'll be in touch shortly.
Log a ticketWant to provide feedback on this resource? Please log in first via the top nav menu.
Creating a new resource for the ‘Examples of good practice in Canvas sites’ Collection? Pick up some pointers on structure, content and things to check when your draft is done.
Each resource in the ‘Creating examples of good practice in Canvas sites’ Collection follows the same structure:
Whilst each individual resource is unique, using a consistent approach and style across the Collection makes it easier for a reader to follow and engage with the content.
These resources include common elements such as Headings, Anchors and Emphasis Blocks. You can learn more about using these in the resources below:
The introduction should be short (1-2 paragraphs) and elaborate on the ‘How can I…?’ question in the title of the resource.

The ‘Introduction’ block you use to create this doesn’t allow for bullet point lists or other special formatting. You can edit the content on the right side after you insert the block.

The anchor menu comes next, which helps the reader quickly see the examples included in the resource and navigate to the parts they’re interested in. If you already know which examples you want to include, it’s quicker and easier to add the menu and anchored headings first, before editing the main content.

Don’t forget to add the section ID/HTML anchor menu text to the heading (e.g. assessment_overview) and copy it into the anchor menu at the top of the resource.
These are the main body and contents in the resource. Each example includes a short introductory paragraph, followed by an image (screenshot) of the example in practice.
If there is more than one example to sharing under a heading, it can be split into subsections (using H3 headings) like this:

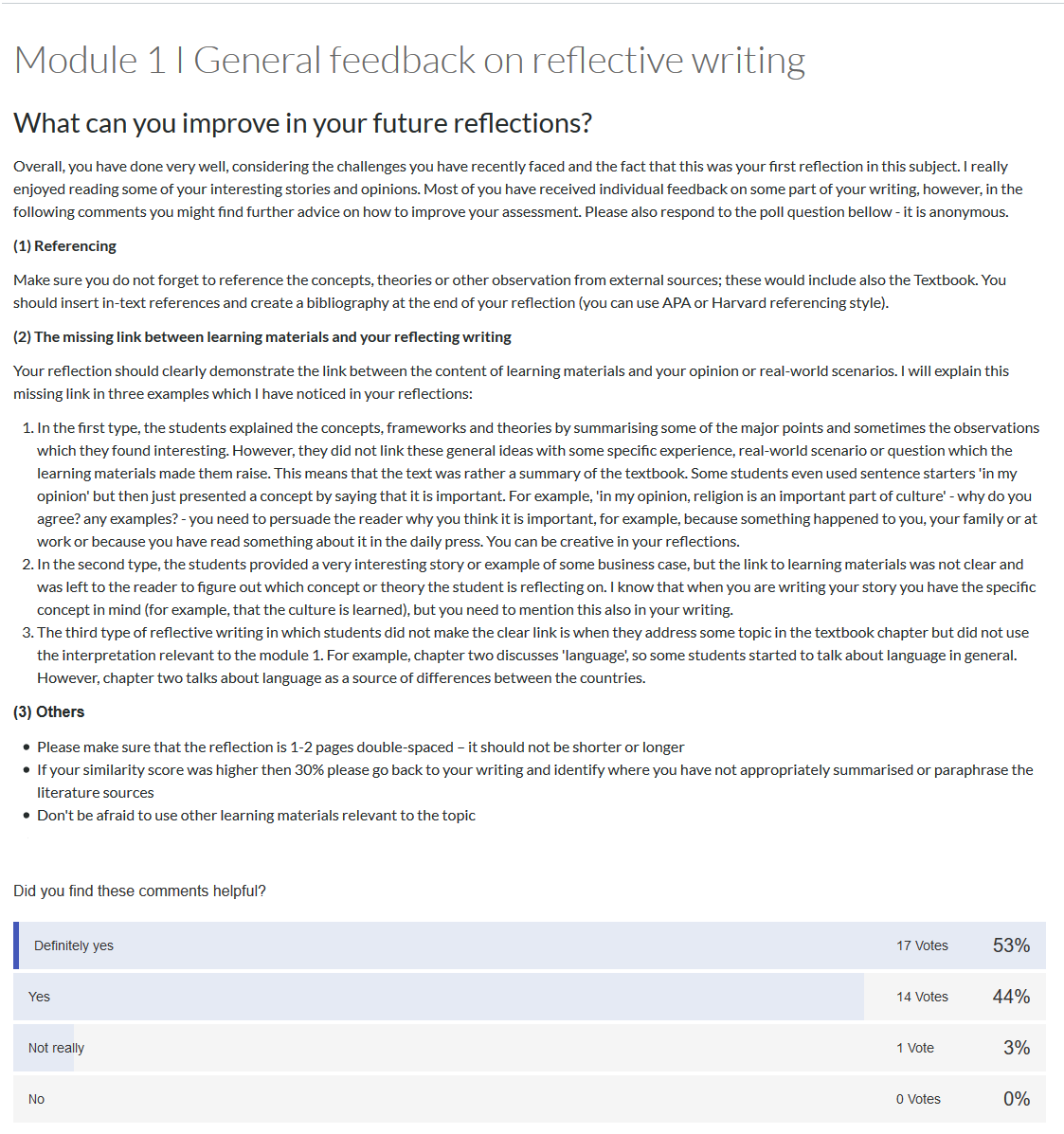
Detailed images like the example below do most of the work in communicating the example, so no more words are needed. Make sure the screenshot is good quality and that words are readable in the picture, so the reader can easily pick up the meaning and context.

The final part of the resource is a simple ‘thank you’ created using a custom header emphasis block (no title in the custom header). You can link to UTS staff profiles from here too.
As well as the usual spelling and grammar checks, use the list below to make sure the resource works as it should. Don’t forget to ask a colleague to proofread it for you when it’s done!
To see how it all comes together, take a look at one or two examples from the Examples of good practice in Canvas sites Collection. You could also have a look at the whole list of resources to see where your own activity would fit best, too.
Get in touch with the LX.lab team by logging a ticket via ServiceConnect. We'll be in touch shortly.
Log a ticketWant to provide feedback on this resource? Please log in first via the top nav menu.