As part of the co-design of a Diagnostic Cytogenetics microcredential for the Faculty of Science, the Postgraduate Learning Design (PGLD) team set about transforming on-campus tutorial exercises into active online learning. The in-class exercises required students to identify, analyse and differentiate between different groups of chromosomes and create karyotypes.
PGLD Digital Designer Ruby Ramos explains: “First, we wanted to understand the current mode of delivery, in which students were given images of chromosomes on paper to cut out. They were having to cut out 46 chromosomes individually and paste them onto a page. This was time-consuming for students and it was possible that the mode of delivery was overshadowing the learning objectives.”

While students could see the value of the exercise, they expressed their concerns with the method of compiling the karyotypes in student surveys.
The workshop was long and not very interactive…
With the time constraints, it took far too long to do one karyotype. I finished mine at home and I’m still not sure if they are actually correct…
Student feedback

PGLD designers worked with the academics to ensure the learning objectives could be achieved with an engaging and efficient online student experience. “We designed an interactive that removed the time-consuming component of cutting out the chromosome images,” explains Ruby. “This allows the students to engage in active learning straight away, analysing and synthesising the chromosomes. They are also able to check their knowledge instantly.”

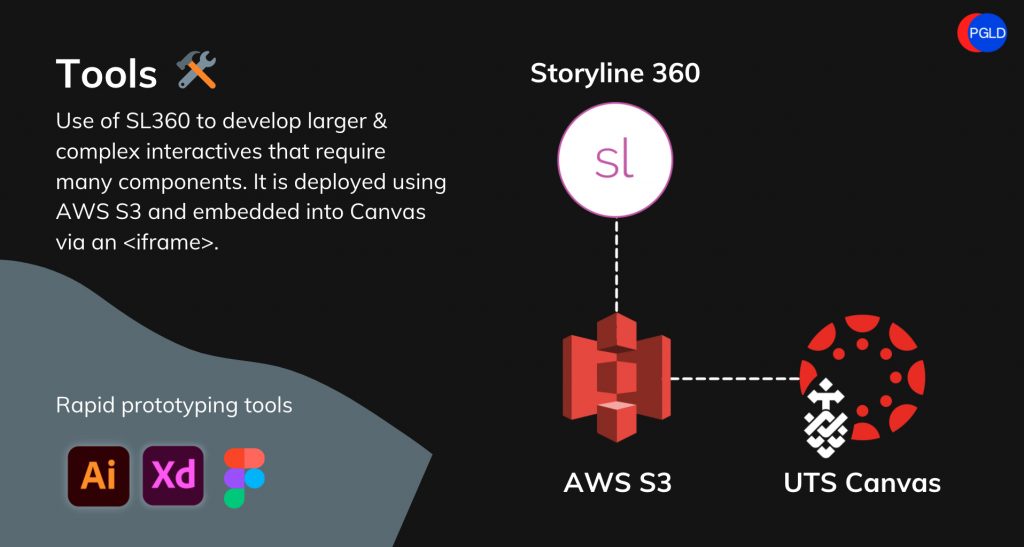
In redesigning on campus activities for the online learner, PGLD’s digital designers utilise a number of different authoring tools to develop interactives, the most common being H5P and Genial.ly. For this particular project the team decided that Articulate Storyline 360 would be a better solution, as Ruby Ramos explains.
“This interactive had a lot of moving parts. The class exercise required cutting out 46 chromosomes, so that means we also had to deal with 46 different components for just one interactive. If you multiply that by 8, that’s 384 digital assets. That’s why we decided to use Storyline 360 in this scenario.”
For larger and more complex interactives such as our 360-degree virtual crime scene we use the Articulate Storyline 360 authoring tool. This allows for multiple learning interactions within in a single frame. It also allows for custom interaction sequences beyond the standard gamification presets provided by other authoring tools.

Creating intuitive digital experiences also requires prototyping UI designs that integrate with Canvas LMS. PGLD’s digital designers Ruby Ramos and Kathleen Consul have trialled several different tools for this purpose. “In creating the UI during the prototyping phase, we use Adobe illustrator,” says Ruby. “We’ve also been experimenting with Adobe XD, as it integrates well with the Adobe creative cloud ecosystem.”
She also highlights the effectiveness of Figma as a tool for collaboration. “One of the great things about Figma is being able to create assets within the mock-up or prototype and export them straight away, so there’s no need to move back and forth between design tools and prototyping tools, you can actually develop your assets in your prototype.”
There are many ways academics and learning designers can reimagine on-campus activities for the online space – keeping the focus not just on the learning objectives, but the active engagement of students. Generally very simple ideas and tools will do the trick, but sometimes what is needed is the help of an experienced digital designer – someone who can help design an appropriate student experience but also select the appropriate digital design tool for the job.
For a list of UTS-supported tools, see this page.
